티스토리 블로그 본문 속의 제목을 밑줄이나 색박스로 보기 좋게 꾸미는 방법을 알아보겠습니다. 이런 제목 꾸미기는 서식을 만들어서 사용할 수 있습니다. 블로그 관리홈 왼쪽 상단 '콘텐츠'에 '서식 관리'에서 세팅을 하고, 포스팅 글 작성 페이지의 오른쪽 ··· 표시에서 '서식'을 불러와서 사용합니다. 그럼 순서대로 만들어 보겠습니다.

1. 서식 관리 코드 등록
아래 모양과 같은 제목 서식을 만들어 보겠습니다. 이름을 '파란 왼쪽 막대 제목'이라고 지었습니다.
파란 왼쪽 막대 제목
1. 우선, 아래 제목 서식을 만드는 파일이 있어야 합니다. 아래 파일에 자주 쓰는 서식 코드들이 들어 있습니다.
2. [블로그 관리 홈] → [서식 관리]를 누르고 오른쪽 상단의 '서식 쓰기'를 클릭합니다.

3. '서식 쓰기'를 누르면 다음과 같은 화면이 뜹니다. 내가 알아보기 편한 제목을 정해서 '제목을 입력하세요'에 입력해 주고, 오른쪽 '기본모드'에서 HTML을 선택합니다. (제목은 이 페이지에서 입력해도 되고, HTML 페이지에서 입력해도 됩니다.)

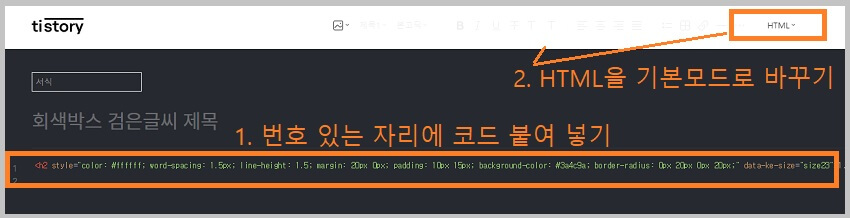
4. HTML 페이지로 들어가면 다음과 같은 화면이 뜹니다.

5. '제목을 입력하세요' 부분에 내가 정한 서식 이름을 입력하고. 아래 1. 번호가 있는 줄에 서식 코드를 붙여 넣습니다.

6. 제목과 코드를 입력하고, 오른쪽 아래의 '완료'를 클릭하고, 상단의 'HTML 모드'를 '기본 모드'로 전환합니다.
(만약 제대로 만들어졌는지 확인하고 싶으시면 완료를 누르기 전에 '기본 모드'부터 전환해도 됩니다.)

7. 기본 모드로 전환하면 다음과 같은 화면이 만들어져 있습니다. 앞에서 완료를 안 눌렀다면 여기서 눌러줍니다.


8. 서식 관리 페이지에 만들어진 제목 서식들이 등록되었습니다.

2. 회색박스 검은 글씨 제목
이번에는 위의 회색박스 안에 검은 글씨가 있는 제목을 만들어 보겠습니다.
1. 이번에도 '서식 관리'에서 '서식 쓰기'를 눌러줍니다. 기본 모드에서 제목을 입력하고 HTML 모드로 전환해도 됩니다.

2. HTML 페이지에서 1번 줄에 해당 코드를 붙여 넣고, 다시 기본 모드로 바꿉니다.

3. 기본 모드로 전환하면 만들어진 제목 서식이 보입니다. 완료를 클릭하면 완성입니다.

2. 서식의 색상 바꾸는 방법
1. 색상을 바꾸려면 #옆에 6자리의 숫자, 문자를 바꾸어 주면 됩니다. #옆에 붙어 있는 6자의 영문, 숫자는 RGB 색상값입니다.

2. 색상값은 어도비 프로그램 등에서 찾을 수 있는데, 미리 캔버스에서 쉽게 찾을 수도 있습니다. 미리 캔버스에서 원하는 색을 선택하면 하단에 색상 번호가 보이는데 이 번호를 복사해서 붙여주면 되는 것입니다.

3. 포스팅에서 제목 서식 쓰기
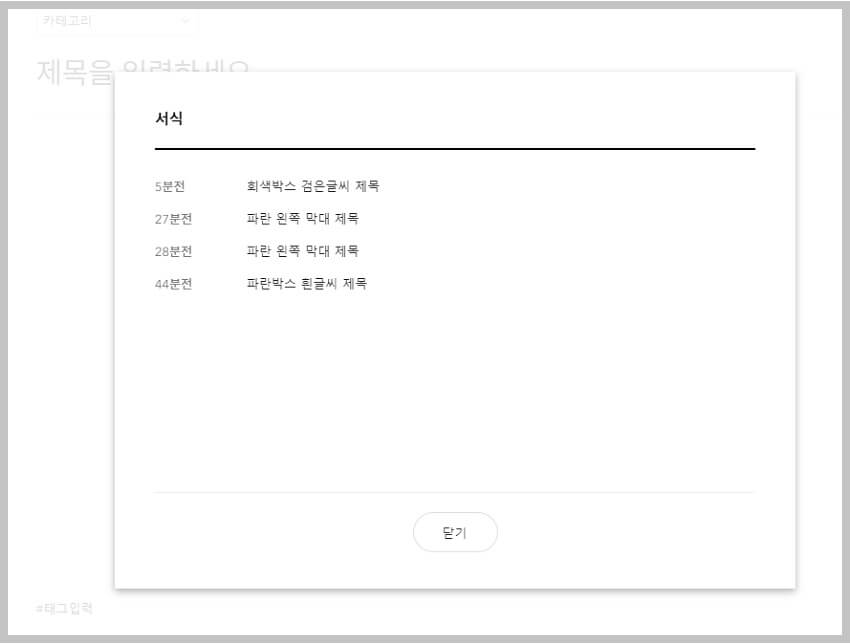
1. 글 작성 페이지에서 오른쪽 세 개의 점이 있는 부분을 누르고 '서식'을 클릭합니다.

2. 서식을 누르면 등록된 목록들이 나타납니다. 여기서 사용할 서식을 선택하면 됩니다.

3. 서식 코드의 앞 뒤에는 h코드 있습니다. 구글 SEO를 위해서도 제목은 꼭 h태그를 사용하는 것이 좋습니다.
티스토리 글씨의 '제목 1'이 h2에 해당합니다. 순서대로 '제목 2'는 h3에 해당합니다. 목차 순서에 맞추어 서식 글씨에서 '제목 1'이나 '제목 2' '제목 3'을 선택하면 HTML 코드의 h 번호도 그에 맞게 바뀌게 됩니다. 제목 쓸 때 꼭 확인해 주세요.
4. 다양한 제목 서식들
제목 서식의 종류는 아주 많습니다. 만들기 나름이니까요. 아주 많은 종류의 코드가 아래 포스팅에 소개되어 있는 것을 발견했습니다. 구경하시고 원하는 디자인의 서식을 골라 멋진 포스팅 하세요.